Wanneer je een website bezit, is de kans groot dat je gebruikmaakt van afbeeldingen. Elke keer wanneer je een afbeelding plaatst op je website, neemt dit ruimte in op de server. Bezoekers van je website zullen de afbeelding automatisch downloaden wanneer zij zich op je website bevinden. Om de laadtijd van je website of webshop zo kort mogelijk te houden, is het belangrijk om afbeeldingen te optimaliseren. Een snelle laadtijd heeft namelijk een positief effect op de vindbaarheid van je website in Google.
Ben je benieuwd of de afbeeldingen op jouw website negatieve invloed hebben op de laadtijd van jouw website? Vraag een quickscan aan!
Gratis quickscanDe bestandsgrootte van een afbeelding
Een autodealer plaatst een foto van een nieuwe auto op zijn website en let niet op de bestandsgrootte van de foto. Nadat de foto geüpload is, blijkt dat de afbeelding 2 MB groot is. Wanneer er één foto met deze bestandsgrootte op je website staat, is dit nog geen ramp. De meeste mensen beschikken immers over een snelle internetverbinding. Maar zijn er tientallen afbeeldingen met een dergelijke bestandsgrootte aanwezig op de website, dan kan dit een negatief gevolg hebben voor je online vindbaarheid in Google.Voorbeeld
Google draait volledig om gebruiksgemak. De klant van Google is de persoon die een zoekopdracht uitvoert. Als deze gebruiker websites te zien krijgt die langzaam blijken te laden, is de ‘klant van Google’ ontevreden. Google zal je dus belonen wanneer je let op de bestandsgrootte van een afbeelding.
Met de toename van mobiele gebruikers is dit des te belangrijker. De bandbreedte van smartphones is namelijk nog beperkter dan die van een computer. Gebruik je grote afbeeldingen op je website? Dan zal het een behoorlijke tijd duren voordat jouw website is geladen op een mobiel.
Een afbeelding verkleinen, hoe doe je dat?
Goed, afbeeldingen spelen dus een belangrijke rol bij het behalen van hoge posities in Google. Maar wat kun je nou doen om een afbeelding te optimaliseren? Wij sommen een aantal tips voor je op:
1. Bepaal het juiste formaat
Voordat je rigoureus aan de slag gaat met het verkleinen van een afbeelding, is het belangrijk om te bepalen hoe groot een afbeelding ongeveer moet worden. Veel websites maken namelijk gebruik van zogenaamde frames, waardoor afbeeldingen een maximumformaat hebben.
Je kunt hierdoor al ruimte besparen, door afbeeldingen aan te passen naar deze afmetingen. Hierdoor neemt het laden van afbeeldingen minder tijd in beslag.
Zo kun je bijvoorbeeld rekening houden met het feit dat:
- Afbeeldingen die in de volledige breedte van je website worden vertoond, het best verkleind kunnen worden naar een breedte van 1920 pixels.
- Afbeeldingen die je bij blogs gebruikt, gebruiken meestal een breedte van 800 pixels.
- Kleinere afbeeldingen, zoals logo’s of icoontjes, kun je het beste omzetten naar een breedte van 500 pixels.
2. Maak gebruik van lazy loading
Door middel van lazy loading, worden afbeeldingen pas ingeladen op het moment dat deze ook daadwerkelijk in het scherm komen. Er hoeven hierdoor minder afbeeldingen ingeladen te worden, waardoor de pagina sneller laadt. Vooral op pagina’s met veel afbeeldingen, kun je hiermee de prestaties aanzienlijk verbeteren.
3. Verklein de bestandsgrootte van de afbeelding
Stap 1
De eerste stap die je kunt nemen om de bestandsgrootte te verkleinen is door de afbeeldingen op te slaan voor web.
Stap 2
Nadat de afbeelding is opgeslagen zoals in stap 1 beschreven, is er nog een stap die je kunt volgen om de bestandsgrootte positief te beïnvloeden. Dit doen we middels een online programma als Kraken.io, zie onderstaande afbeelding.
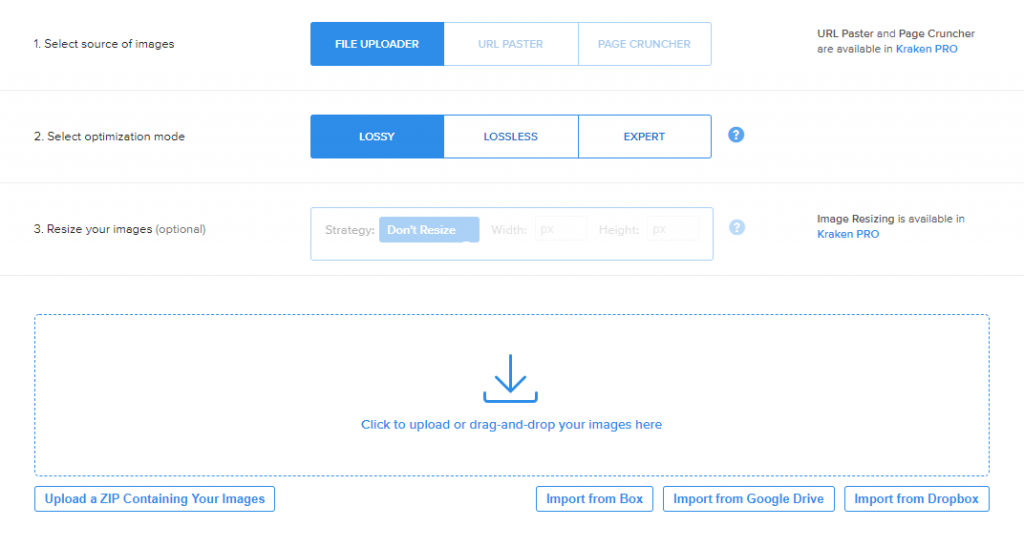
Ga naar www.kraken.io, je krijgt dan bovenstaand scherm te zien. Kraken.io is er zowel in een betaalde als gratis versie. Je kunt gebruik maken van de betaalde versie, maar de gratis versie volstaat voor hetgeen wij willen doen. Klik op ‘Try Free Web Interface’. Je komt vervolgens in het volgende scherm terecht:
Klik op ‘Click to upload or drag-and-drop your images here’. Je krijgt nu de mogelijkheid om een afbeelding te selecteren. Selecteer de afbeelding die je wilt optimaliseren.
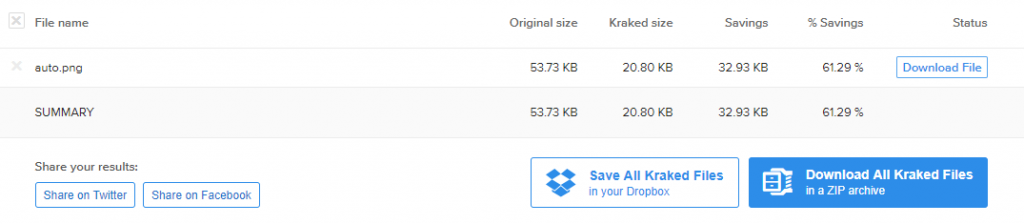
Kraken zal vervolgens de afbeelding automatisch aanpassen, zonder kwaliteitsverlies. Als het optimaliseren klaar is, krijg je het volgende scherm te zien:
Doordat je gebruik hebt gemaakt van Kraken.io is de afbeelding nu 20.80 kb in plaats van 53.73 kb. Een besparing van maar liefst 61.29%!
Je kunt je wellicht voorstellen dat dit een groot effect heeft op de totale bestandsgrootte, wanneer je alle afbeeldingen op je website optimaliseert. Wist je dat het ook mogelijk is een hele map met afbeeldingen in één keer te optimaliseren? Je volgt bovenstaande stappen en selecteert alle afbeeldingen die je wilt optimaliseren. Als dit klaar is, klik je op ‘Download All Kraked Files in a ZIP archive’.
Tip
Je kunt ook met terugwerkende kracht de afbeeldingen op jouw website verkleinen. Hiervoor kun je gebruikmaken van jouw FTP-server, door een map te downloaden met de afbeeldingen die je wilt comprimeren. Vervolgens kun je de inhoud van deze map uploaden binnen de interface van Kraken.
Zodra de afbeeldingen zijn geoptimaliseerd, kies je om de bestanden als ZIP te downloaden. Vervolgens kun je de ZIP uitpakken en de inhoud uploaden naar de FTP-server, zodat de oude en grotere afbeeldingen worden vervangen door de nieuwe en kleinere afbeeldingen.
Meer weten?
Kun je wel wat hulp gebruiken bij het verkleinen van de bestandsgrootte van jouw afbeeldingen? Neem dan contact op met één van onze specialisten. Zij helpen je graag verder!
Neem contact op