In de praktijk zien we vaak voorbeelden van websites die vele honderden tot duizenden bezoekers per maand krijgen, maar onvoldoende resultaat opleveren. Het conversiepercentage naar een bestelling, ingevuld contactformulier of offerteaanvraag kan op verschillende manieren worden verhoogd met website optimalisatie. Een van de belangrijkste verbeterpunten is het gebruik van goede call-to-action buttons die de gebruiker aanzet om een actie te gaan ondernemen op de website. In deze blog gaan we in op het verbeteren van deze call-to-action buttons. Hierbij geven we tips over de kleur van deze buttons, de tekst en de positie van deze buttons op de website.
Kleur
Een van de belangrijkste kenmerken van een goede call-to-action button is de kleur. De button moet natuurlijk opvallen, waardoor het belangrijk is dat er een afwijkende kleur wordt gebruikt ten opzichte van de achtergrond en overige afbeeldingen op de website. De call-to-action button moet bij voorkeur in een heldere, felle kleur worden gebruikt, waardoor deze direct de aandacht van de gebruiker trekt. Daarnaast is het belangrijk dat de kleur van de button aansluit bij de boodschap. Voor een button met de tekst ‘In winkelmandje’ is het gebruik van een groene kleur bijvoorbeeld veel logischer dan een rode kleur. Bij meerdere buttons op 1 website is het belangrijk om de meest belangrijke button de meest opvallende kleur mee te geven, zodat hierop de aandacht wordt gevestigd. In onderstaand voorbeeld een duidelijke en opvallende button voor het winkelmandje van een webshop.
Tekst
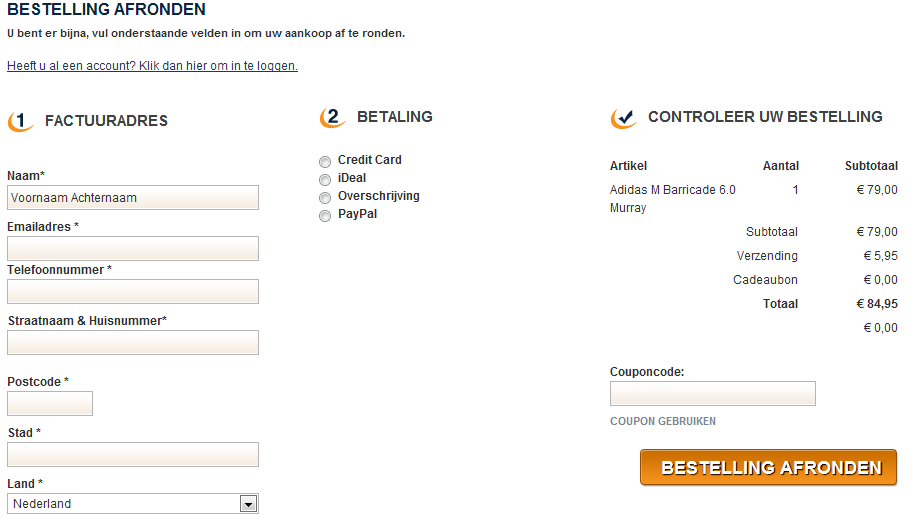
Naast de opvallende kleur is de tekst in de call-to-action minstens zo belangrijk. De tekst in deze buttons dient zo kort en duidelijk mogelijk te zijn, waardoor de gebruiker direct weet wat hem/haar te wachten staat wanneer de button wordt aangeklikt. Opvallend hierbij is dat er vooral niet al te creatief omgegaan moet worden met deze teksten, omdat de gebruiker nu eenmaal specifieke teksten verwacht voor bepaalde buttons. Zo moet bijvoorbeeld de button ‘in winkelmandje’ niet ineens worden veranderd in ‘naar boodschappenkarretje’. Onderstaande button voor ‘bestelling afronden’ geeft precies aan wat de gebruiker kan verwachten.
Positie
De positie van de call-to-action button is ook cruciaal voor het uiteindelijke resultaat. Zo is het erg belangrijk om voldoende ruimte en rust te creëren rond de button, zodat deze niet wegvalt in een onoverzichtelijk en druk geheel. Verder is het aan te raden om de belangrijkste call-to-action buttons boven de ‘vouw’ van de website te plaatsen, zodat deze altijd direct op de pagina verschijnen zonder te hoeven scrollen. Een voorbeeld van een rustige pagina met een duidelijke call-to-action button.
Testen
In deze blog hebben we een aantal algemene tips gegeven over het gebruik van call-to-action buttons. Het is echter niet zo dat een bepaalde button op elke website altijd hetzelfde resultaat oplevert. Het is daarom aan te raden om regelmatig te testen met verschillende kleuren, groottes, teksten en posities voor de call-to-action buttons. Door steeds kleine wijzigingen door te voeren komt u uiteindelijk tot steeds beter presterende buttons waardoor het resultaat van uw website of webshop flink toe kan nemen.
Neem vrijblijvend contact op voor een advies over de call-to-action buttons op uw website zodat ook uw website meer resultaat zal opleveren!