In de afgelopen jaren is het gebruik van internet op smartphones en tablets explosief gestegen. Eind 2011 maakte ruim 42% van alle Nederlandse consumenten gebruik van mobiel internet, waardoor deze groep mobiele internetters steeds belangrijker is geworden. In 2011 werden er zelfs 13,6 miljoen bestellingen geplaatst door mobiele gebruikers. Het wordt dan ook steeds belangrijker om een goed functionerende mobiele versie van uw website te ontwikkelen. In deze blog een beknopte uitleg over de mogelijkheden van mobiele websites.
4 redenen voor een mobiele website
Een mobiele versie van de website is niet voor elk bedrijf even noodzakelijk. Wanneer uw website voldoet aan een of meerdere van onderstaande kenmerken is een mobiele website wellicht interessant:
- De informatie op de website is beknopt en makkelijk leesbaar. Op een smartphone/tablet is het minder prettig om lange teksten te lezen dan op een monitor of laptop.
- De website wordt regelmatig voorzien van nieuwe inhoud, waardoor het interessant is om regelmatig terug te keren naar de website.
- Het doel van de website is te realiseren via een mobiel apparaat (bestelling, contact, offerte).
- De website richt zich op een publiek tussen de 15 en 35 jaar. Binnen deze doelgroep wordt het meest gebruik gemaakt van mobiel internet.
Mobiele gebruikers in Google Analytics
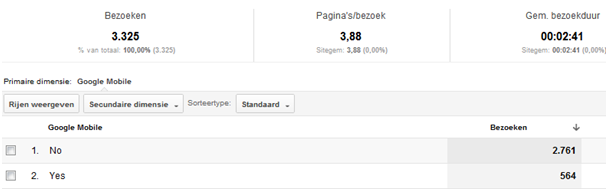
Via Google Analytics is het mogelijk om te achterhalen hoeveel procent van de huidige bezoekers via mobiele apparaten de website bezoekt. In onderstaande afbeelding is het aantal mobiele gebruikers te zien ten opzichte van het totale aantal bezoekers. In dit geval gaat het dus om bijna 17% van de gebruikers.
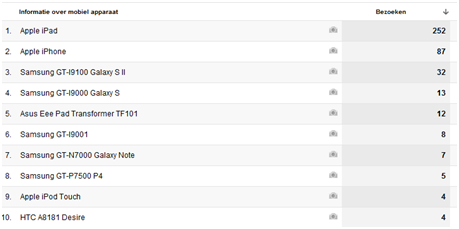
Daarnaast is te zien via welk mobiel apparaat deze gebruikers de website hebben bezocht. Dit is van belang, omdat de weergave van de website op een iPad verschilt van de weergave op bijvoorbeeld een Android-smartphone. In onderstaand geval komen verreweg de meeste bezoekers via een Apple iPad of Apple iPhone, waardoor er vooral gekeken zal moeten worden naar het design en de functionaliteit op deze apparaten.
Inhoud mobiele website
Een groot gedeelte van deze mobiele gebruikers zal onderweg zijn, terwijl de website wordt bezocht. Hierdoor is deze gebruiker vaak op zoek naar praktische, snelle informatie waarmee direct actie kan worden ondernomen. Waar op de ‘normale’ website teksten en uitgebreidere informatie van belang zijn, moet de mobiele website zo beknopt mogelijk zijn. Een aantal handige tips voor mobiele websites:
- Direct-call button: Via deze button kan de gebruiker direct vanaf de mobiele website telefonisch contact opnemen, zonder dat het telefoonnummer eerst genoteerd moet worden.
- Routeplanner: Via het GPS signaal van de telefoon is het mogelijk om een directe routebeschrijving te geven vanaf de huidige locatie van de gebruiker.
- Beknopte contactformulieren: Het is niet erg praktisch om op een smartphone uitgebreide contactformulieren in te vullen. Voor mobiele websites werkt een kort contactformulier met bijvoorbeeld alleen naam en telefoonnummer het best.
Responsive design
Een van de laatste ontwikkelingen op het gebied van mobiel webdesign is responsive design. Via responsive design wordt de visuele weergave van uw website automatisch aangepast aan de afmetingen van de browser. Wanneer een website wordt bekeken op een smartphone of tablet zal deze dus anders worden weergegeven dan op uw laptop of desktop computer. Grote voordeel hiervan is dat de inhoud, URL’s en page rank van uw pagina’s gelijk blijft, terwijl de website toch op een functionele en prettig leesbare manier wordt weergegeven.