Een snellere website wordt beter gevonden. De tijd die een website nodig heeft om op je scherm te verschijnen is van invloed op zowel de gebruikservaring als op SEO. Daarom besteden we bij het optimaliseren van websites veel aandacht aan ‘page speed’. Met de introductie van Core Web Vitals heeft Google page speed helemaal verankerd in het SEO-landschap. Waar hebben we het precies over wanneer we over page speed praten, hoe meet je het en vooral: wat kan je doen om de page speed van jouw website te verbeteren?
Snelle navigatie
» Wat is page speed?» Wat is Core Web Vitals?
» Hoe kun je page speed meten?
» Hoe verbeter je page speed voor jouw website?
Wat is page speed?
Als we het woord letterlijk vertalen, dan hebben we het over ‘paginasnelheid’, maar zo ver was je waarschijnlijk zelf ook al. Het begrip heeft inderdaad alles te maken met de tijd die een webpagina nodig heeft om volledig te laden, inclusief alle afbeeldingen, video’s en scripts. Page speed is een belangrijk onderdeel van website-optimalisatie. Webbouwers zetten zich al sinds het vroege internettijdperk in om websites zo licht en snel mogelijk te maken. Hierbij had men over het algemeen vooral gebruiksvriendelijkheid op het oog. Niemand heeft immers zin om seconden- of minutenlang naar een scherm te staren totdat (hopelijk) de gezochte informatie verschijnt. Tegenwoordig is SEO hierin een extra motivator.
Gebruiksvriendelijkheid en SEO gaan steeds meer hand in hand. Een goede page speed zorgt voor een betere ervaring bij de gebruiker en meer kans dat deze relevante informatie kan vinden. Vandaar dat men bij Google al tijden brainstormt over hoe page speed als ranking factor meegenomen kan worden. Uiteindelijk heeft dit geresulteerd in de invoering van Core Web Vitals.
Wat is Core Web Vitals?
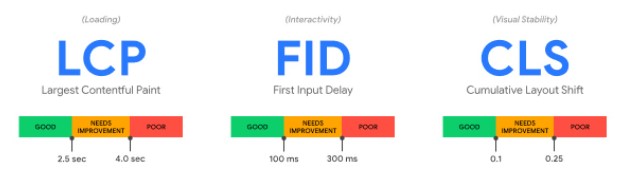
Core Web Vitals is een set factoren die Google onlangs heeft toegevoegd aan het ranking-systeem. Het is een aantal statistieken op het gebied van snelheid en gebruiksvriendelijkheid, die mee worden gewogen in de beoordeling van je website door het zoekalgoritme. De drie belangrijkste factoren op het gebied van page speed zijn:
Largest Contentful Paint (LCP)
LCP is de tijd die het grootste element in de viewport (het zichtbare gedeelte op je scherm) erover doet om volledig te laden. Onder ‘elementen’ verstaan we o.a. afbeeldingen, poster-afbeelding van video’s (de afbeelding die zichtbaar wordt terwijl de video nog laadt) en tekst-elementen in paragrafen en DIV’s.
First Input Delay (FID)
Met FID wordt de vertraging gemeten tussen het ‘painten’ (zichtbaar worden) van een element en het moment dat deze functioneel wordt. Denk aan een button die op je scherm verschijnt, maar nog niks doet wanneer je er op klikt.
Cumulative Layout Shift (CLS)
Ken je dat? Je komt op een pagina, ziet de button die je nodig hebt en net als je erop tapt verspringt de inhoud zodanig dat je per ongeluk op bijvoorbeeld een advertentie of deelknop tapt. Mega-irritant en zeker niet goed voor de gebruikerservaring. Dit verschijnsel noemen we Cumulative Layout Shift.
Wat kun je doen om bovenstaande factoren te verbeteren? Dat lees je verderop. Om iets te verbeteren moet je weten hoe het er nu voor staat. Daarom kijken we eerst hoe je de page speed kunt meten.
Hoe kun je page speed meten?
Voor het meten van page speed, op basis van de indicatoren van Core Web Vitals, zijn vele tools binnen Google beschikbaar. Denk aan Lighthouse, Search Console en Chrome DevTools. Met het oog op SEO is het belangrijk een tool te kiezen die resultaten geeft op basis van field data. Dat is namelijk waar Google haar ranking op baseert. In tegenstelling tot lab data zijn deze resultaten gebaseerd op bij gebruikers gemeten laadtijden.
Van alle beschikbare Google-tools is Search Console waarschijnlijk het meest geschikt om page speed mee te meten. Je kunt hierin heel eenvoudig een Core Web Vitals-rapport voor je gehele website opvragen. Ga onder ‘Functionaliteit’ naar ‘Site-vitaliteit’ en je ziet van alle pagina’s de LCP, FID en CLS, uitgesplitst in mobiel en desktop.

Hoe verbeter je page speed voor jouw website?
Zoals bij zoveel dingen in het leven geldt ook voor website-optimalisatie, dat het de kleine dingen zijn die samen het geheel beter maken. Wat zijn dan de ‘kleine dingen’ die je kunt doen om je website te optimaliseren op het gebied van page speed? Met deze 15 tips kom je een heel eind met het verbeteren van de scores voor je Largest Content Paint, First Input Delay en Cumulative Layout Shift.
1: geef afmetingen mee aan je afbeeldingen
Wanneer je een afbeelding plaatst zonder afmetingen mee te geven, zal de browser deze automatisch in het originele formaat tonen, of zo groot als het parent element toelaat. Handig, toch? Ja en nee. Ja, het is handig wanneer afbeeldingen automatisch op de door jou bedoelde grootte worden getoond, maar de browser heeft hiervoor rekenkracht en verwerkingstijd nodig. Het resultaat is dan een langere laadtijd en verspringende afbeeldingen, wat resulteert in een lagere CLS-score.
Het is dus gunstig voor je CLS-score om altijd dimensies aan je afbeeldingen mee te geven, want dan weet de browser al voordat de afbeelding geladen is hoeveel ruimte er op het scherm gereserveerd moet worden.
Afbeelding aanroepen inclusief dimensies doe je zo:
<img src=”helegavefoto.jpg” width=”800″ height=”600″ alt=”hele gave foto” />
Geef je liever een relatieve grootte mee, als percentage? Helaas, dit draagt niet of nauwelijks bij aan een betere CLS-score, aangezien de browser nog steeds aan het rekenen moet om de dimensies van de afbeelding te bepalen.
2: nieuwe afbeeldingsformaten/extenties
Om de laadtijd van afbeeldingen zo laag mogelijk te houden, is het verstandig om te kijken naar manieren om deze zo klein mogelijk te maken. Daarmee bedoelen we niet de dimensies (lengte x breedte) maar het aantal kB’s. Lange tijd waren JPEG, GIF en PNG de go-to formaten voor afbeeldingen op het web, vanwege de compressie en brede browser support.
Inmiddels is er een aantal next-gen afbeeldingsformaten met een betere compressie dan voornoemde formaten. Misschien heb je er al eens van gehoord: AVIF, JPEG 2000, JPEG XR, en WebP. Deze laatste, WebP, lichten we hieronder uit.
WebP is een alternatief afbeeldingsformaat dat is ontwikkeld door Google, waarin je afbeeldingen zowel gecomprimeerd als lossless kunt opslaan. Het doel bij de ontwikkeling was, om een hogere compressie te bereiken met dezelfde beeldkwaliteit. Volgens Google’s eigen onderzoek is dat gelukt: lossless WebP-afbeeldingen zijn 26% kleiner dan PNG’s en gecomprimeerde afbeeldingen zijn 34% kleiner dan JPEG’s. Waar het gebruik van WebP eerder nog vastliep op geringe browser support, kan inmiddels 90% van alle browsers met dit formaat omgaan.
Je doet er dus goed aan de afbeeldingen op je website te optimaliseren, door ze voortaan te presenteren in – en bestaande afbeeldingen om te zetten naar – WebP-formaat. De meeste grafische programma’s, zoals Photoshop en GIMP, bieden inmiddels de mogelijkheid om afbeeldingen als WebP weg te schrijven. Het omzetten van bestaande afbeeldingen heeft iets meer om het lijf. Draai je op WordPress, dan valt het nog mee: met plugins als Imagefy is dat een peulenschil. Draait je website niet op een CMS, dan zul je de afbeeldingen toch echt ‘handmatig’ moeten vervangen. Wel zijn er verschillende online tools beschikbaar, die in één keer grote hoeveelheden bestanden naar WebP kunnen omzetten. Google hiervoor op ‘WebP converter tools’.
3: comprimeer je afbeeldingen
Je las in de vorige tip al iets over compressie. Het comprimeren van afbeeldingen, of ze nu in JPEG of WebP worden gepresenteerd, is een goede manier om de grootte van je webpagina’s in te perken. Zoek bij het wegschrijven vanuit je grafische programma naar de optimale compressie, waarin je afbeelding zo klein mogelijk maar nog van goede beeldkwaliteit is. Ook zijn er hiervoor weer verschillende online tools beschikbaar. Wanneer je website op WordPress of een ander CMS draait, kun je met behulp van plugins als Smush bestaande afbeeldingen (extra) comprimeren.
4: lazy loading
Je zou denken dat met een werkwijze genaamd ‘lazy loading’ de boel niet echt sneller wordt, maar het tegenovergestelde is waar. Met deze techniek zorg je namelijk dat de browser in eerste instantie alleen afbeeldingen laadt die boven de ‘fold’, dus in het zichtbare gedeelte, verschijnen. Pas wanneer alle zichtbare elementen zijn geladen, worden de afbeeldingen die verder naar onder staan geladen. Dat laden gebeurt dan op het moment dat de afbeeldingen in beeld komen. Hiermee verbeter je de laadtijd van de gehele pagina, aangezien deze gemeten wordt aan de hand van wat er boven de fold gebeurt.
5: vervang GIF’s voor video’s
Het klinkt tegenstrijdig, maar GIF-bestanden pakken vaak een stuk groter uit dan videobestanden als mp4 of WebM. Net als WebP is WebM een next-gen format, dat een kleinere bestandsgrootte oplevert maar nog niet door alle browsers wordt ondersteund. Je kunt GIF-bestanden eenvoudig omzetten met converter tools als FFmpeg. Let hierbij wel op de beeldkwaliteit; als je GIF al een vrij lage resolutie heeft, kan het zijn dat het videobestand er niet meer presenteerbaar uitziet. Het is voor de kwaliteit altijd het beste om van het bronbestand uit te gaan. Kijk of je deze nog hebt en schrijf het bestand opnieuw weg, maar dan als mp4 of WebM.
Je hoeft overigens de video’s niet op je eigen server te plaatsen. Je kunt ze gerust uploaden naar YouTube en van daaruit inladen op je website. YouTube werkt tegenwoordig met zogenaamde ‘placeholders’. Er wordt alleen een afbeelding geladen en pas wanneer de gebruiker op de play-knop drukt, wordt de daadwerkelijke video gestreamd.
Door GIF’s te vervangen voor videobestanden kun je de bestandsgrootte met wel 50% of meer verkleinen. Embed je de video naar YouTube, dan kan dat nog meer laadtijd schelen. Hou daarbij wel tip nummer 10 in de gaten: “ga slim om met embeds’.
6: ruim ongebruikte CSS op
Ongebruikte CSS kan de browser flink vertragen in het renderen van je pagina. De browser moet namelijk alle CSS laden voordat de rest van de pagina wordt geladen. Hoe meer ongebruikte code er in je stylesheet staat, hoe meer tijd het de browser kost om er doorheen te ploegen.
Wat kun je doen? Loop je stylesheet(s) na en kijk welke delen niet essentieel zijn. Deze kun je vervolgens verwijderen, of het laden van de CSS optimaliseren. Dat laatste is haast een vak apart en gebeurt met behulp van tools als Lighthouse en DevTools. Tip 8 is een voorbeeld van een techniek die je zou kunnen gebruiken om het laden van CSS te optimaliseren.
7: minimaliseer CSS en JavaScript
Deze tip borduurt verder op voorgaande. Naast niet-essentiële code kunnen je CSS- en JavaScriptbestanden vol staan met comments, spaties en onderbrekingen. Hoeveel je ermee wint door deze weg te halen verschilt nogal, maar het is zeker het proberen waard.
Het opschonen van je CSS- en JavaScriptbestanden heet ‘minifying’, wat simpelweg ‘verkleinen’ betekent. Dit zou je handmatig kunnen doen, maar zoals je inmiddels al kunt raden zijn er verschillende online ‘minifiers’ die je hiervoor kunt gebruiken. We noemen bijvoorbeeld CSS Minifier, JavaScript Minifier, en HTML Compressor. Is je site in WordPress gebouwd, dan zijn er plugins als die deze taak op zich kunnen nemen. Zelf gebruiken wij hiervoor WP Rocket, waar we erg tevreden mee zijn.
8: laat je CSS slim laden
Met de techniek ‘extract critical CSS’ zorg je dat de CSS die nodig is voor de content boven de fold als eerste wordt geladen. Hierna kan de browser verder met het laden van de content en andere elementen. De rest van de CSS laat je dan in delen laden terwijl de gebruiker verder scrollt.
Het principe van de ‘critical CSS’-methode is dat je de stijlcode voor de viewport inline in de <head> plaatst. Met wat extra regels script zorg je dat de externe stylesheet pas wordt geladen wanneer deze nodig is. Wil je hiermee aan de slag, check dan deze guide op web.dev. Draait jouw website op WordPress, dan kan eerdergenoemde plugin WP Rocket je ook hier bij helpen.
9: verbeter de server response time
Heb je er alles aan gedaan om je page speed te optimaliseren, maar blijf je te maken houden met lange laadtijden? Kijk dan eens hoe het zit met de server response time. Deze metric zit aan de kant van het hostingbedrijf en is van grote invloed op de snelheid van je website. Is deze structureel te hoog, trek dan aan de bel bij je hostingbedrijf. Er kan van alles aan de hand zijn, maar het enige belangrijke voor jou is dat het snel en permanent gefixt wordt. Lukt dat niet, dan is het tijd om over te stappen op een steviger hostingpakket. Kijk wat er mogelijk is bij je huidige provider (managed hosting i.p.v. shared hosting, meer bandbreedte etc.) of verhuis je website naar een ander. Dat laatste heeft wel wat voeten in de aarde en dient doordacht en secuur te gebeuren, wil je geen SEO-waarde voor je website verliezen.
Hoe check je de server response time van jouw website? Juist: daar zijn online tools voor. De zoekopdracht ‘check server response time’ levert behoorlijk wat op. Daarnaast kun je met PageSpeed Insights van Google je server response time monitoren.
10: ga slim om met embeds en buttons
Alles wat je van derde partijen op jouw website laat laden, kan voor langere laadtijden zorgen. Denk aan video embeds en social media share buttons. Meestal wordt hierbij van JavaScript gebruik gemaakt, wat in de browser een voorkeursbehandeling krijgt. Dat betekent dat, wanneer de browser een stuk JS tegenkomt, alle andere elementen als HTML en CSS ‘on hold gaan’ totdat de JS volledig is geladen. Dit draagt bij aan een meetbare daling in page speed.
Hoe hiermee te ‘dealen’? Door de niet-essentiële stukken JavaScript pas later te laten laden. Embeds en andere third party JS die niet kritisch zijn voor het functioneren of het uiterlijk van je site boven de fold, haal je uit de Critical Rendering Path. De CRP staat voor de stappen, in specifieke volgorde, die de browser afgaat om HTML, CSS, en JavaScript als zichtbare pixels op het scherm te toveren.
Er zijn twee handige methodes om dit te doen, namelijk ‘defer’ en ‘async’.
Met de async-methode blijft het laden en interpreteren van HTML doorgaan terwijl de JavaScript wordt geladen. Pas bij het uitvoeren van het script gaat de HTML op pauze. Met de defer-methode gaat er niks op pauze en wordt het script pas op het laatst uitgevoerd.
Wil je meer de diepte in met async en defer? Pak dan dit artikel op javascript.info erbij.
11: verbind alvast met externe hulpmiddelen
Om gebruik te maken van externe bronnen als embeds en buttons moet de browser een connectie maken met de servers waar deze zich bevinden. Het maken van deze connecties, vooral de beveiligde, kan veel tijd kosten. SSL handshakes (checks uitvoeren met de server voor een HTTPS-verbinding), DNS lookups (het achterhalen van het IP-adres van URL’s), gebruikerscookies aanspreken; dit alles kan de laadtijd van je website behoorlijk verhogen. Om tijd te besparen kun je in een vroeg stadium ‘pre-connecten’ met deze servers.
Het pre-connecten van je website aan een externe bron doe je, door de volgende link tag aan je bronbestand toe te voegen:
<link rel=”preconnect” href=”https://externebron.com”>
Na het implementeren van deze tag(s) hoeft je website geen additionele connecties meer te maken met de benodigde servers, waarmee je bezoekers round-trip time (RTT, de tijd die nodig is voor server requests) bespaart.
12: verdeel langdurige taken
Long Tasks zijn stukken JavaScript die er zo lang over doen om uitgevoerd te worden, dat het voor de gebruiker lijkt alsof de webpagina bevroren is. De pagina kan gebruiksklaar lijken, maar clicks en taps werken dan niet omdat de event listeners, click handlers etc. nog niet geladen zijn. Dit zorgt voor frustraties bij de gebruiker en een hogere First Input Delay (weet je nog: de tijd tussen het zichtbaar worden en functioneel worden van een element, één van de drie pijlers van Core Web Vitals). Je wilt Long Tasks dus zo veel mogelijk vermijden, zo niet geheel uitroeien.
Hoe verhelp of voorkom je een hogere FIP door Long Tasks? Allereerst gebruik je Chrome DevTools om Long Tasks te identificeren. Vervolgens verdeel je deze taken waar mogelijk in kleinere stukken en laat je ze asynchroon laden. Het resultaat is dat er losse, functionele elementen na elkaar op het scherm verschijnen. Het laden op zich gaat hier niet per se sneller mee, maar je voorkomt wel dat er een cluster niet-functionele elementen op het scherm verschijnt. De score voor First Input Delay wordt hiermee dus wél verbeterd.
13: gebruik rel=”preload”
Deze techniek lijkt op die in tip 4: lazy loading. In dit geval gaat het over meer dan alleen afbeeldingen, want je kunt dit op alle elementen toepassen. In principe bepaalt de browser welke elementen als eerste geladen worden. Het is niet per definitie zo dat je broncode top-down wordt afgewerkt. Zo gaat het laden van CSS bijvoorbeeld voor het laden van afbeeldingen. De volgorde die de browser aanhoudt is niet altijd optimaal voor je page speed. Gelukkig heb je op dit vlak als webdeveloper wel wat in te brengen, namelijk door bepaalde resources (middelen, stukjes code of elementen) te ‘preloaden’.
Met behulp van de tag <link rel=”preload”> vertel je de browser: “Dit gedeelte is nodig om de content boven de fold mee te renderen.” Moderne browsers zullen deze resources dan zo snel mogelijk binnenhalen.
<link rel=”preload” as=”script” href=”javascript.js” />
<link rel=”preload” as=”image” href=”nogvetterefoto.jpg” />
<link rel=”preload” as=”video” href=”checkdeze.webm” type=”video/webm” />
De te preloaden elementen plaats je gewoon in de body, op de plek waar je ze uiteindelijk wilt hebben. Je kunt er ook voor kiezen om link-elementen in de header te verwerken. Dat ziet er dan zo uit:
Link: <https://jouwsite.com/stijl/classystyle.css>; rel=preload; as=style
Zie dit artikel op W3C voor uitgebreide info over preloads.
14: schakel browser caching in
Beloon terugkerende bezoekers met nóg snellere laadtijden door gebruik te maken van browser caching. Zonder browser caching moet de volledige webpagina/site bij elk bezoek opnieuw geladen worden. Schakel je dit in, dan worden bepaalde elementen in het geheugen van de browser opgeslagen. Zolang de gebruiker de cache niet leegt, hoeven deze elementen niet opnieuw geladen te worden.
Het cachen van resources kun je doen met behulp van HTTP Caching. Meer info hierover vind je op developers.google.com.
15: ga slim om met redirects
Een website die van redirects aan elkaar hangt zal geen eerste prijs winnen in een snelheidscontest. Elke redirect betekent een vertraging in het laden van de pagina en een extra HTTP request-response-sequentie. Het beste scenario is dat je helemaal geen redirects gebruikt, maar soms ontkom je er gewoonweg niet aan.
Waarom en hoe worden redirects eigenlijk gebruikt? Redirects worden gebruikt om bezoekers en zoekmachines van een webpagina naar een andere te verwijzen. De redenen hiervoor zijn uiteenlopend: de content kan verplaatst zijn, een pagina kan opgeheven zijn, de site is verhuisd naar een ander domein, men wil tijdelijk omleiden naar een actiepagina etc.
Redirects zijn essentieel in gevallen waarbij de bezoeker of zoekmachine anders op een niet-bestaande pagina zou stuiten. Belangrijk voor de developer is, om het juiste type redirect te kiezen. De twee redirects die het meest voorkomen zijn 301 en 302. 301 wordt gebruikt wanneer een pagina permanent is verplaatst, een 302 gebruik je voor een tijdelijke verwijzing.
Door redirects te gebruiken, voorkom je ‘bounces’ door niet-bestaande pagina’s en het verloren gaan van backlinks die naar 404-pagina’s verwijzen. Ondanks de vertraging in page speed kan een redirect dus wel degelijk een goede keuze in verband met SEO zijn. De truc is, zoals de titel van deze tip zegt, om slim om te gaan met redirects. Gebruik ze alleen waar het echt nodig is, hou ze bij in een bestandje en loop ze van tijd tot tijd na.
Tot slot
Met de tips in dit artikel kom je een heel eind om je website op het gebied van page speed te optimaliseren. Toch is dit slechts het topje van de ijsberg in het vakgebied SEO en webdesign. Wil je binnenkort eens met een expert van BS Media Internetmarketing & Webdesign om de tafel om te kijken hoe jouw online succes verhoogd kan worden? Neem contact met ons op!
Neem contact op








